What is it?
Adobe Spark Page is a web-based tool and an iPad app which allows the creator to make a digital web story. This is a fabulous resource to create newsletters, reports, or storytelling projects. There are multiple templates and styles to choose from. Select a template and customize fonts, colors, video and imagery, or start from scratch. Read more about Adobe Spark.
Why use it?
Imagery greatly contributes to story-telling and communication, and this app is very visually oriented. The products that are created are easy to share and look very professional. Use Adobe Spark Page to create newsletters for your classroom, or to have your students create interactive reports, portfolios, simple web pages, or for any digital storytelling project.
How do I use it?
Written Directions
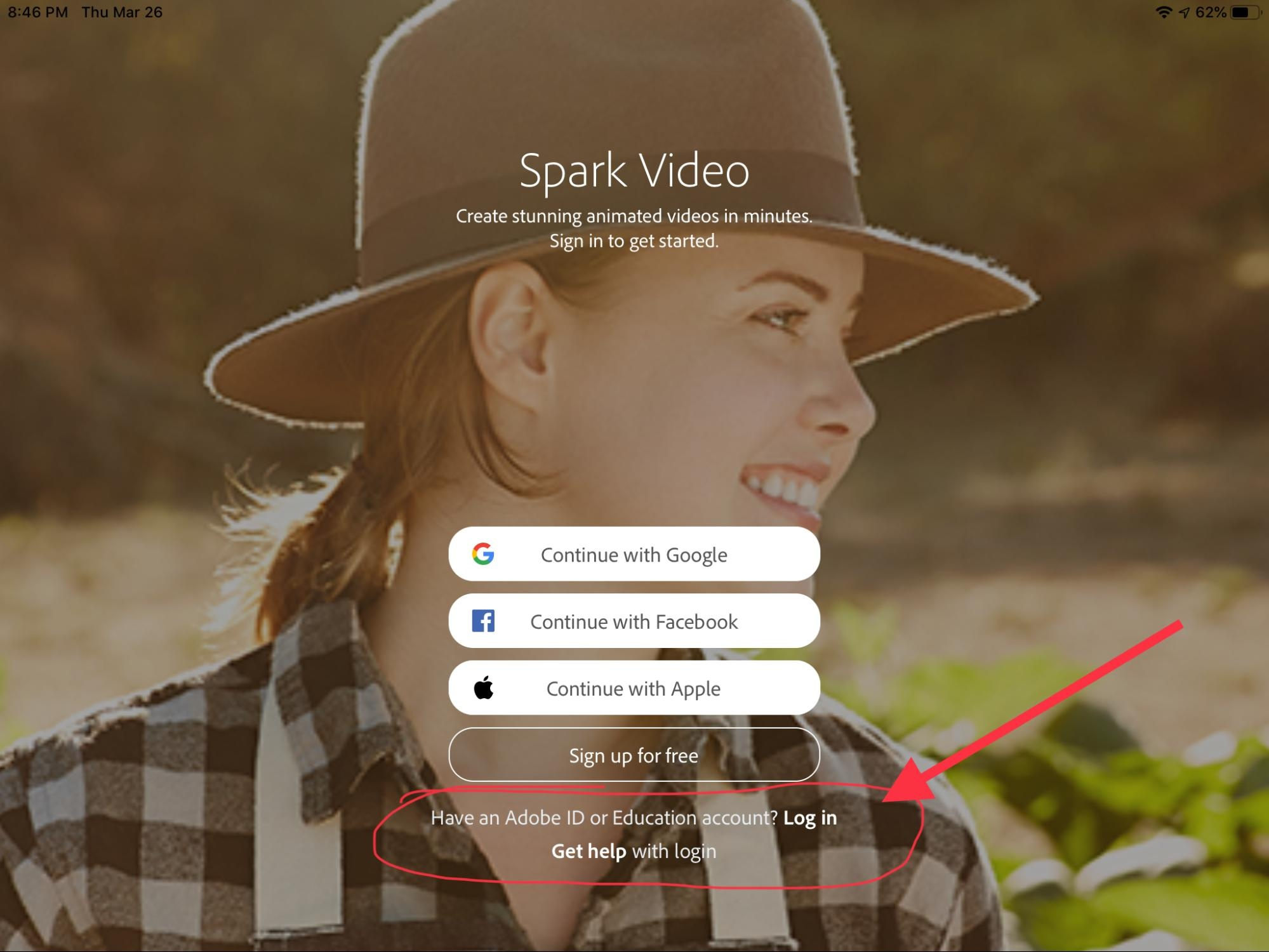
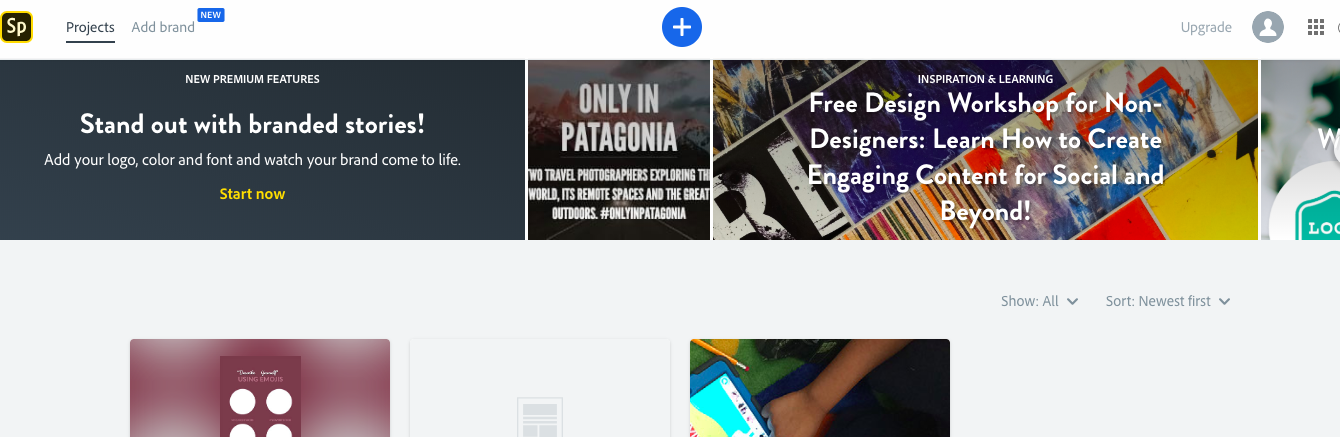
Get started on an iPad: Download Adobe Spark Page from Self Service. Click Log In using Adobe ID or Education account. Use your Shakopee Schools email address and password to log in. Create a new project by tapping the blue "+" and select Web page.

Adding, editing, and sharing content.
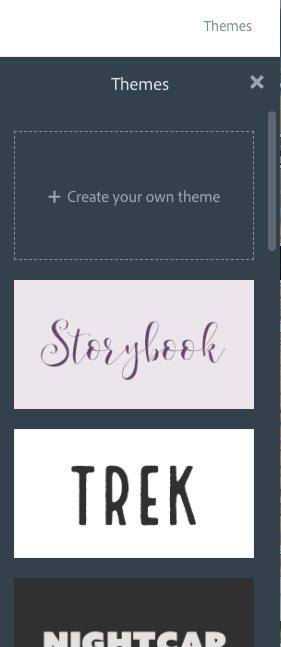
1. Select a theme or start from scratch. Themes dictate fonts, colors, and the overall feel of the webpage you're designing.
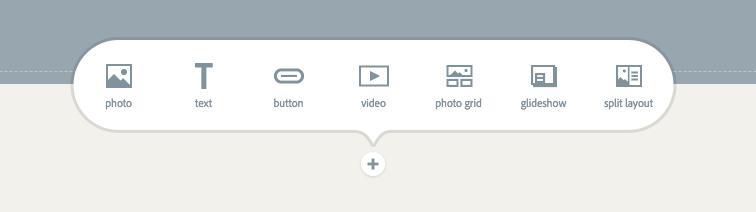
2. Click the "+" to add elements you wish to incorporate into your Spark Page. Adobe has a photo gallery you can use to enhance your webpage, or upload your own photo. Be sure to check out the glideshow feature. It's fancy!
3. Select "preview" at any time to view your work.
4. When you're finished, select "Publish and Share Link."

Video Directions
Coming soon!
Additional Resources: